- Read Tutorial
- Watch Guide Video
Now that we have our bright and shiny new proposal class we have the ability to create proposals. That's part of the reason why I used a class instead of an interface this time, just so we could kind of practice how that is going to work, and so you can see what the difference is. With documents if you remember we created a interface and now with a proposal I'm creating a class. Some of the differences get into some more advanced sides of how angular works but for right now I want to show you what you can do with both of these. One of the things I really like with creating a class is we can define all of our parameters right here and we have a constructor function so when we create a proposal we're actually creating a true object. So if I come up to our proposal list component the very first thing that I'm going to do is import our proposal because in this guide what I want to walk through is how we can create proposals in the class, have some real data in there and then have them displayed on the screen over here.
I'm going to put proposal, from dot slash and that's just going to be a proposal. End with a semi-colon.
import { Proposal } from './proposal';
Now we're ready to create our proposals. This is going to be a little bit different from what we did before. If you remember how we did it with our document lists. If we go to the document component you can see here that we just created an array and in each in array it contained a set of objects and this is a very direct connection with how this would work coming in straight from an API.

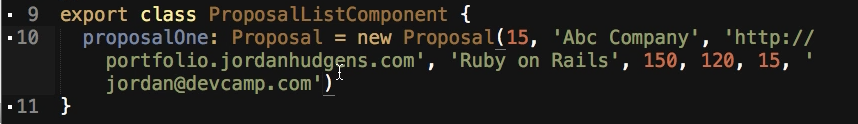
Here we have a little bit closer coupling with how proposals are created. So now we actually have real objects that we can create. In this one I'm going to go inside of our proposal list component class and I'm going to define a few variables and these are all going to be test data. So eventually this is going to be replaced by real world data. I'm going to put proposal one, and this is going to be of type proposal and I'm going to set this equal to new proposal and then I'm going to pass in the values. Now we have some nice Intellisense here that says all of the items that are needed in order to create a proposal but if you remember back in the last guide, remember how I got this test data? By giving this sample record I can simply copy this and paste it directly into our new proposal.
So right here all I'm doing is I am creating a variable called proposalOne.

I'm saying it's of type proposal so this ensures that we have a record that proposal one conforms to all of the rules set forth in our proposal class. And then I am setting it equal to a new proposal. What I'm doing here when I give new, and proposal when I'm creating a object based on the proposal class so you could think of this as kind of like a record in the database except here we're just keeping it in code.
I'm going to create a few more of these. One, and two, and then three. And we can change some items on here. So this first one is 15, and this one can be 99, and this one can be 300. And then we can change the name of the company to ABC, XYZ, and Something, the great Something company. Now if I hit save, everything's good. We don't have any errors.

Nothing shows up on the screen because we need to actually create something to be seen.
The very first thing that we could do is we could manually do that. So if I come up here I have proposal one. I could create a div and using the syntax I could call proposal 1 and you can see we have object which means that this is an object that was created from a class. And if we wanted to actually see it we have to call one of the data parameters. So proposal one dot company. If I hit save is going to print out, this one says proposal list. It's because I misnamed it. It's not company, it's customer. There you go. So now we have ABC Company. And let's do this for a few more. Have two and then three. If I hit save you can see that this is going through and it's showing our proposals.

Now obviously this probably isn't the best way of doing it because when our API comes in we're not going to know the companies, that's just hard coding them in. So let's actually create a collection and put each one of these items in it. This is going to be a little bit closer to what we're looking for and this is what we did on the document side. Part of the reason why I'm going through this again is because one of the most important things whenever you're learning a new language or a new framework is repetition. So doing new things over and over again is going to be something that really helps solidify it in your mind.
Let's create an array called proposals. I'm going to set this equal, it's a variable, set it equal to proposal as a data type. But I am going to say that it's an array of proposals and remember when we append the brackets after a data type we're saying it's going to be an array of whatever that data type is. So now if I go and I can actually create an array and here it's going to be an array with proposal 1 2 and 3.

Let's see, it doesn't like that. Let's see why not. It's because I need to use this.

Remember whenever we're referencing a data attribute in a class we can't just call the value. If you're coming from rails or a language like that, then this may seem a little bit familiar because if you open up a Rails model class, if you reference one of the items inside of that model class and you don't use this but you use the self word. If you have a model called posts and that post has a customer value. Kind of like we have a customer here. If you want to grab a specific value inside of your model file you have to call self dot and then whatever the name is. So self dot customer and that will fill in the customer record value for that specific instance. Here we're doing something very similar to that where we're saying this.proposalOne

the reason why we need this in here is because proposal 1 is more of a model for the object it's like a blueprint for the object and a blueprint for the variable. But what this does is it says whenever you have a real program running we're going to dump in whatever the actual value is. So in the case of when we connect this to an API these proposals are going to be changing dynamically and it's going to be simply putting in whatever is returned from the API and that's what this is going to do. It's going to reference the real objects not just of these fake hardcoded ones.
I'm going to hit save and now what we can do is we have this proposal's variable. We can come in and we can create a div. I'm going to put ngFor and inside of this I'm going to just iterate over it. I'm going to put let proposal of proposals. Then inside of this we can put in our proposal so we'll say proposal.id dash and then we'll have proposal.customer. Just like this.
<div *ngFor="let proposal of proposals">
{{proposal.id}} - {{proposal.customer}}
</div>
And as you can see this iterates over our collection here

and we have our ID of ABC company, ID ninety nine XYZ company, and then our ID 300 Something Company. And obviously you could put other items so if you wanted to put in the portfolio URL.

You can see that now that takes in the portfolio URL and print it out.
That is how using a class structure we can create a set of records and these are more mock data, very similar to what we did with our documents. And then we were able, one to call these values directly in the view template but also we could put them inside collections and can mimic what's going to be happening when we actually get to the point where we're connecting to an API.
That is how to do all of that. And now that we have this set up properly we're going to start building out some of our other proposal components starting in the next guide when we get into creating our new proposal component.