- Read Tutorial
- Watch Guide Video
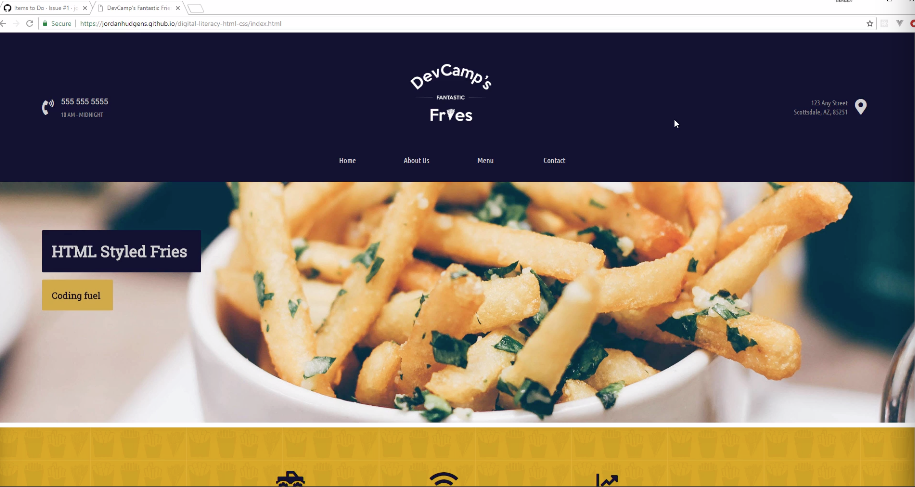
As you can see here, we are going to build a restaurant website. By building out this project, you're going to learn all of the key fundamentals around HTML and CSS, and how you can build websites exactly like this using all of the modern tools that are available to you.

I'm going to take a very high-level approach in this video, and just show you some of the features that you're going to get to build. As you can see, you're going to get to work with images, such as logos and also background images.
You'll be able to work with custom fonts, and learn how you can align every piece of an element on the page using tools that you're going to learn about, like Flexbox and CSS Grid. You're also going to learn how to build a responsive navbar that has different animations.
As you can see right here, as I'm hovering over each one of these elements, we actually are able to change the look and feel, based on the user behavior.
Scrolling down, you'll see that not only are you going to get to learn about images, but you'll also get to learn how you can implement features such as parallax scrolling as you can see right here. Where the image stays in the background and the scrolling simply goes past that.
Moving down, you'll learn about grid layouts, and how you can set up different components on the page, like we have right here, along with how you can combine that with animations.
Moving down, you can see that you'll be able to embed and customize a Google Map. This is a map that is fully responsive right here. Where a user is able to click on it and use it, exactly the way that they would use inside of the Maps application.

Then we're going to build a footer on the bottom that can combine images, different styles, another nav bar, and then links to social media. Right here, you're going to be able to learn how to work with Font Awesome, which is a great way of integrating different icons directly into your application.
Now, you'll also learn how you're able to implement links for navigation. Right here, if I click on the About Us section, you can see I'm taken to the About Us page, and then the menu, and then the contact.
Now, if you come back to any of these pages, you'll see that you'll learn how to build a completely different layout than the homepage.
You're also going to learn some more advanced techniques, such as how to build these kinds of designs, how you're able to implement a tool called clip-path, where you're able to implement a look and feel that is much more modern. These designs are the exact same type of designs that a professional developer needs to learn how to implement.

Moving down, you'll see how you can integrate images directly into content. Then you can also see how you're able to set images right next to other styled content, such as headings and paragraphs.
You can do that on multiple pages, and it's going to give you the ability to take any kind of program that you need to build out, any type of interface that you need to implement and be able to do that.
Moving to the last page we're going to build, we're going to build four pages throughout this application, you can see that we're also going to learn how to build a modern-looking form. Right here, you can see we have a contact form we're going to build.

If you click on that, you'll see that we even are going to be able to use animations like we're doing here, on each one of the elements, along with building out a custom button with custom actions, such as being able to add drop shadows and various animations like that.
All in all, this is going to be a very comprehensive course that is going to teach you HTML, CSS, and how you can use all of the modern tools associated with them. Right here, you can see that when I was putting this entire course together, I wanted to make sure that this covered all of the various techniques you need in order to build any type of website.
Each one of these features here is what we're going to cover as you go through the material. Now that you know what we're going to build, we're going to get into, in the next guide, some of the tools you're going to need in order to do that.