- Read Tutorial
- Watch Guide Video
We're almost ready to start building our rails microservices and they're just a couple more items I want to touch up before we get there.
The first is our home page and then the second one is our proposal. And then lastly I want to have a custom font because the one that comes with bootstraps fine. However, I think that we can do a little bit better than this. And I also want to show you how you can integrate a custom font into angular and we'll do that in the next guide. Right now let's just customize our home page and our proposal page.
To start off I'm going to switch to just one screen and open up our homepage.component.html, right now it's pretty basic. So I'm going to get rid of everything in it. Then create a div This is going to be of class Jumbotron. And then inside of this, I'm going to add another div. And this one is going to be a class container.
<div class="jumbotron"> <div class="container"> </div> </div>
And we can have some H-1 tags here. So and then also one other thing I think I'm going to actually have to put the jumbotron in a container as well. So let me just reverse this order because as you can see right here there's no border on the sides and that is not the look that I was going for.
<div class="container"> <div class="jumbotron"> </div> </div>
OK hit save. Now, you can see our little Jumbotron is there.
Next thing is I want to have a . This is going to say freelancer dashboard. And then right underneath that, it's going to be a paragraph and this will say "everything you need to manage your freelance business". And eventually, in later course updates I'm going to be adding quite a few more features.
It will be everything from Invoicing and all kinds of cool freelancer stuff. But for right now we're just going to leave it like this. And I'm also going to add a class of lead here. Now if I hit save you can see that this is everything that we need for our own homepage

Our home page is going to be pretty basic and there's not really any need to have anything else besides this. I just wanted an entry point so we didn't have homepage all by itself.
Now docs are good to go. If we click on proposals that look's good. A new proposal is good.
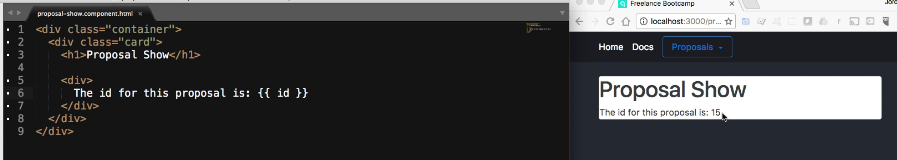
Now let's go to our show page. Our show page is going to be pretty standard. Eventually, we're going to do quite a bit more styling when we start bringing data in, but for right now let's not worry about it. I'm going to go to proposal-show.component.html and really all that we need to do is give it a container class and then we're also going to give it a card class so ` then inside of this, this is where we can put everything. Hit save and you can see this is a little bit better

I still want to have some padding there. So let's open up proposal-show.components.ts and as you can see we don't have any custom styles which is fine. We can add these so we are going to say styleURLs: and inside of this we'll have a proposal show dot component.css
styleURls: ['proposal-show.component.css']
I'm sure you have gone through this process so many times you can do it in your sleep now. Create a new file named proposal-show.component.css in the proposal folder. Inside of this let's just create something called proposal card or something. And we can put it in the container
<div class="container"> <div class="card proposal-card"> <h1> Proposal Show</h1> <div> the id for this proposal is : {{ id }} </div> </div> </div>
and then add this as a style and we'll give a padding of let's say 50 pixels.
.proposal-card { padding: 50px; }

It may be too much. Well, let's see yeah that might be a little bit much. Let's see what 30 looks like.

Perfect, I like that! Every single page on our site is now formatted and I'm really happy with how this is looking. Now that we have this going in our last guide dealing with styles or at least dealing with styles directly we are going to import a custom font so that we can override the default fonts that bootstrap provides and bring in our own.